10 دسامبر

لوازم جانبی
انواع لوازم جانبی کامپیوتر، لپتاپ و...

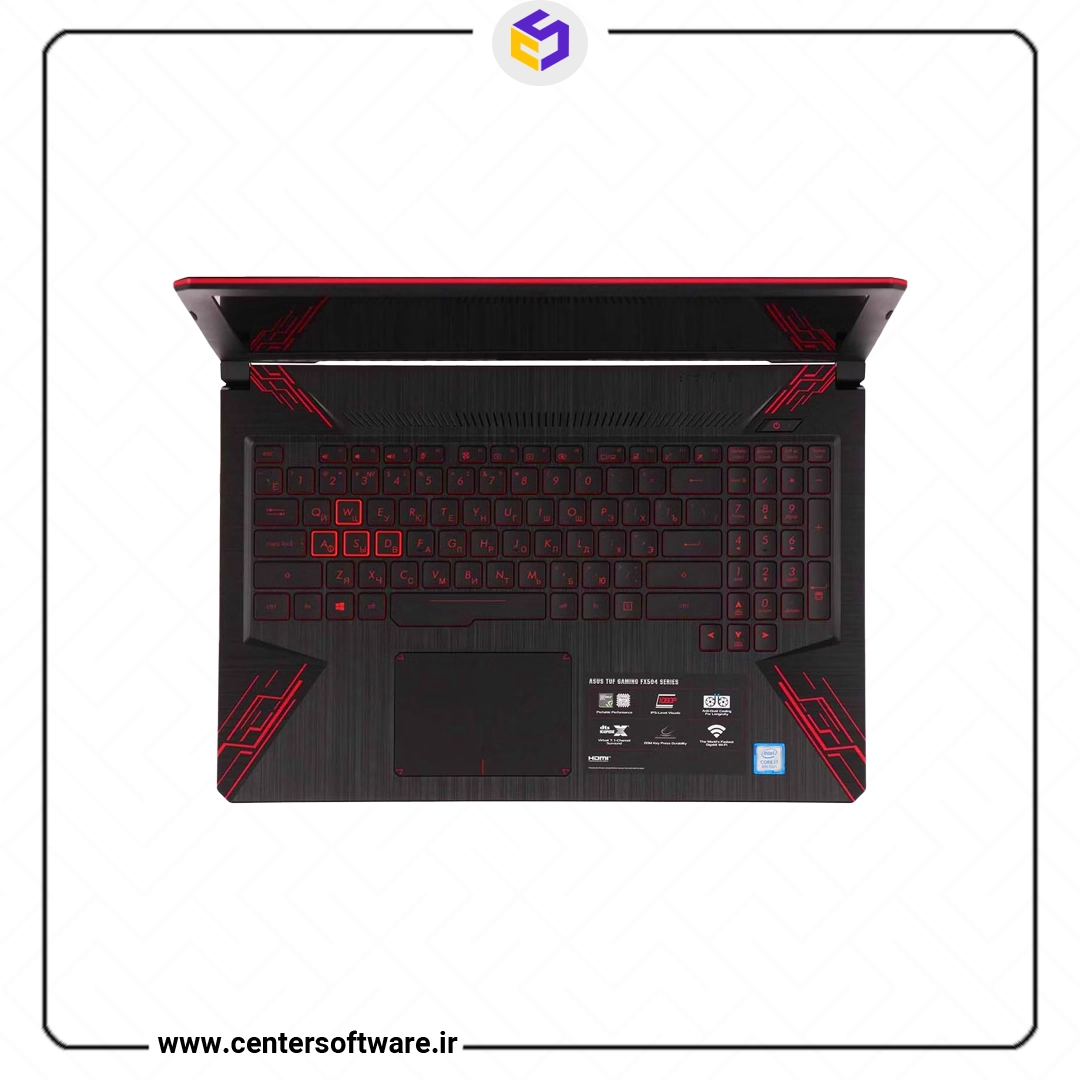
لپ تاپ
فروش لپ تاپ های نو و استوک بروز در شیراز

نرم افزار های تخصصی
جدید ترین نرم افزار های تخصصی و عمومی
آموزش پیشرفته مارولوس دیزاینر – صفر تا صد – پک2
1.550.000 تومان – 1.600.000 تومان انتخاب گزینهها این محصول دارای انواع مختلفی می باشد. گزینه ها ممکن است در صفحه محصول انتخاب شوند
06 نوامبر